94/3/19
12:16 ع


در نمای ابتدایی سایت اگر هدر بخش زیادی را به خود اختصاص دهد، باعث هدر رفت مناطق کلیدی بالای صفحه، در وب سایت ما خواهد شد، پس در طراحی سایت به این مسئله توجه ویژه نماییم.
پس بهتر است اندازه ای مناسب برای آن در نظر بگیریم، اندازه ای در حدود یک / هفتم نمای اولیه سایت، تا بتوانیم از سایر فضای بالای سایت از آن استفاده نماییم.
ما می توانیم با مراجعه به نمونه پروژه های طراحی سایت و مشاهده آنها، به صورت تجربی با این مقیاس آشنا شویم.
همچنین در طراحی سایت خود در انتخاب رنگ های مناسب برای هدر، در جلب نظر و جذب مخاطب به تماشای آن دقت نماییم.
همچنین ما در هدر خود که یکی از نقاط مورد توجه در نظر و دید کاربران می باشد، باید از مطالب و موارد مهم خود که قصد داریم کاربران به آنها مراجعه نمایند، استفاده نماییم و صرفا از هدر سایت برای نمایش یک اسم استفاده ننماییم، زیرا باعث هدر رفتن این نقطه کلیدی و طلایی مورد توجه دید کاربران و از خدشه دار شدن مفهوم بهینه سازی سایت ها خواهد شد.
94/3/19
12:16 ع


رابطه میان سئو و HEO در هدف مشترک این دو مفهوم می باشد.
هدف از ایجاد این دو مفهوم، در طراحی سایت ها، بهینه سازی سایت ها بوده است. مفاهیمی که با گسترش استفاده از اینترنت و وب سایت ها برای بهبود کیفیت آنها در نظر مخاطبان و البته موتورهای جست و جو، در بین طراحان سایت ها و متخصصان فناوری اطلاعات افزایش پیدا کرد.
در طراحی سایت ها بحث رقابت بین وب سایت ها و قرار گیری آنها در رتبه های بالای موتور های جست و جو و همچنین جذب تعداد مخاطب بیشتر، متخصصان فناوری اطلاعات را به این فکر انداخت که در بهینه سازی سایت های خود تلاش کنند و وب سایت های خود را به شکلی در آوردن که باعث جذب نظر مخاطبان شود، همچنین برای آنها حاوی مطالب مفید و جذاب و راحتی کار و جست و جوی مطالب در وب سایت شان شود.
تمام این مطالب را در بهینه سازی سایت ها می توانید مطالعه نمایید و برای آشنایی با این مفاهیم می توانید مقالات سایت را مطالعه نمایید.
94/3/19
12:16 ع


در حالی که سئو مربوط به محتوا و ارتباط محتوا مطالب سایت با هم و بهینه سازی سایت ها از لحاظ ساختار مطالب می پردازد.
البته در صورت رعایت هر دو مفهوم SEO و HEO در کنار هم در مراحل طراحی سایت، ما می توانیم به بهینه سازی سایت دست پیدا کنیم، که نکته ی رقابتی بین شرکت ها در تجارت الکترونیک می باشد.
94/3/9
10:34 ص


در مبحث HEO سایت ها، یکی دیگر از نکات مهم در بهبود آن، و جذب نظر کاربران و مخاطبان، بحث چیدمان صفحه و یا همان صفحه آرایی می باشد.
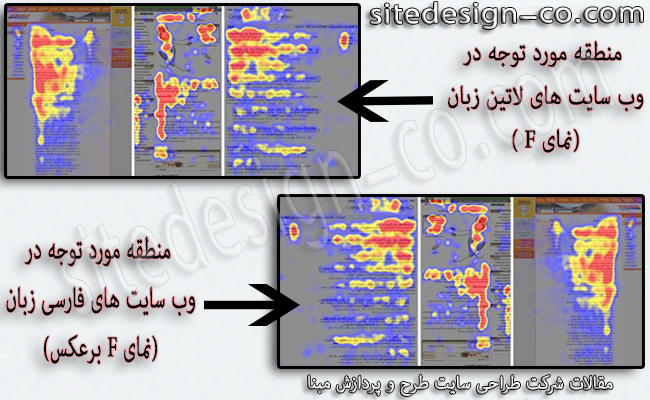
متخصصان و روانشناسان بر این عقیده اند که بسیاری از مردم در نمای اولیه وب سایت هایی که زبان آنها لاتین و سبک نوشتن آنها از چپ به راست می باشد، تصویر اولیه و فکوس اولیه آنها به صورت حرف F انگلیسی می باشد.
و در وب سایت هایی که زبان نوشتاری آنها فارسی و عربی می باشد و سبک نوشتاری آنها از راس به چپ می باشد، نمای اولیه و فکوس اولیه آنها به صورت F برعکس می باشد. که این تمرکز نگاه را در عکس پایین مشاهده می نمایید.
در طراحی سایت امروزه از این مناطق برای قرار دادن مطالب برگزیده و مهم سایت استفاده می نمایند. باید دقت داشته باشیم این نمای اولیه نیز می تواند تاثیر زیادی در جذب مخاطبان داشته باشد. پس دقت نماییم که حتما در این مناطق از عکس ها، رنگ ها و نوشته های با کیفیت و تاثیر گذار استفاده نمایید تا HEO سایت بهتری در طراحی سایت خود داشته باشیم.
معمولا بخش اصلی سایت ها که قرار است پست ها و اخبار و مطالب ما در آن درج شود بهتر است در سمت راست سایتمان قرار داده شود، و می توانیم با قرار دادن لایه و جدولی در حاشیه سمت چپ، برای سایر قسمت های سایت خود استفاده نماییم، از جمله بنر ها، لینک ها، ورد کاربران و سایر ماژول های که قرار است در سایت استفاده نماییم.
نکته مهمی که باید به آن اشاره نمایم در این بخش این می باشد که، در چیدمان صفحه نخست خود باید تا جایی که می توانیم از شلوغ کردن آن خود داری نماییم و با استفاده از قرار دادن منو های جذاب و اسلاید شو های جذاب، کاربران را به بخش ها و صفحات دیگر وب سایت خود راهنمایی کنیم.
در طراحی سایت خود ما می توانیم با چیدمان مناسب حتی از هدر رفتن فضا ها جلوگیری نماییم.
اینها بخشی از تجربیات چند ساله ما در طراحی سایت بود؛ لطفا تجربیات و نظرات خود را در این زمینه با ما از طریق نظرات پایین صفحه به اشتراک بگذارید.
94/3/9
10:34 ص


یکی از مسائل مهم که در HEO سایت ما و جذب مخاطب تاثیر دارد، انتخاب رنگ برای عناصر و بخش های مختلف وب سایت مان می باشد. در طراحی سایت خود باید دقت داشته باشیم که رنگ هایی که در کنار هم جلوه ایی بهتری دارند را در کنر هم به کار ببریم.
مهمترین رنگ و نمایی گرافیکی که در نظر کلی از یک سایت دیده خواهد شد، رنگ زمینه یا backround می باشد، معمولا بهتر است از رنگ ها و تصاویری که دارای رنگ های آرامش بخش می باشند در این قسمت استفاده نماییم.
البته با توجه به زمینه ایی که برای آن طراحی سایت می نماییم، می توانیم با توجه به آن شرکت و حتی نام آن رنگ برای سایت انتخاب نماییم. مثلا شرکتی که نام لیمو را برای نام خود انتخاب کرده است، می تواند از رنگ زرد و لیمویی در بخش عمده سایت خود استفاده نماید.
نکته مهم دیگر انتخاب رنگ قلم هاست که در بخش انتخاب فونت ها در HEO توضیحات کامل درباره آن داده ایم، لطفا مطالعه نمایید.
در نظر داشته باشید در آخر تمام رنگ های استفاده شده ما در طراحی سایت، همگی باید با هم دارای هارمونی باشند و در اصطلاح رایج "ست" باشند، حتی این "ست" می تواند "ست" متضاد نیز باشد. زیرا اینکار باعث دلنشین تر شد سایت در نمای کلی خواهد شد. سفارش می کنم قبل از شروع به طراحی سایت، نمونه های طراحی سایت را مشاهده نمایید و از انتخاب رنگ های متناظر با هم در طراحی خود استفاده نمایید.