94/11/10
4:59 ع


هرگز این گونه نیندیشید که سایت شما حاوی اطلاعات بی ارزشی است و هیچ هکری تمایل هک کردن سایت شما را ندارد. چرا که هکرها از همان اطلاعات ساده نهایت سوء استفاده را می کنند و به علاوه با ارسال هرزنامه های Spam مشتریان شما را از بین می برند و از اطلاعات مشتریان و کاربران شما سوء استفاده خواهند کرد.

شناخت و دسته بندی اطلاعات:داده های پر اهمیت را دسته بندی کنید و مشخص کنید چه افرادی به این داده ها دسترس پیدا کنند.
بررسی و تست: تمامی قسمت های سایت را به ویژه قسمت فرم ثبت نام و فرم ها را چند بار مورد سنجش قرار دهید.
نرم افزار ها را بروز نگهداری کنید: سیستم مدیریت سایت، ماژول ها، کامپوننت ها، پلاگین ها و سایر نرم افزار های مربوط به سایت را بروز نگهدارید.
اعتبار سنجی داده های ورودی در دو سمت کاربر وسرور: قسمت ورود داده و اطلاعات در فرم ها هم در قسمت مدیریت و هم در قسمت مشتریان باید مورد نظارت قرار بگیرند با قرار دادن فیلتر اعتبار سنجی اطلاعات را در مرورگر های اینترنتی و هم در سرور به منظور عدم پذیرش داده های مخرب و بی اعتبار به صورت همزمام باید بررسی شوند.
جلو گیری از حمله SQL injection: این حمله زمانی رخ می دهد که هکری قصد ورود و دسترسی به سایت یا پایگاه اطلاعات سایت شما را دارد واز طریق درگاه های ورودی مانند فرم ورود داده یا کد URL با نوشتن کد SQL می خواهد نفوذ کند.
استفاده ازگذرواژه های مناسب: بهتر است هر از چندگاهی گذرواژه ورود به سایت و یا هاست سایت خود را تغییر دهید. سعی کنید در گذرواژه خود از ترکبیت حروف بزرگ و کوچک و اعداد و نشانه به کار ببرید تا توسط افراد و نرم افزار ها غیر قابل حدس باشد.
اعتبار سنجی در قسمت آپلود فایل: قسمت آپلود فایل راحترین مسیر نفوذ هکر ها به سایت می باشد. در هنگام کد نویسی و طراحی این فرم ها تمام نکات امنیتی را رعایت کنید.
امنیت سرور: سروری که از آن برای میزبانی سایت تان استفاده می کنید یکی دیگر از راه های نفوذ هکر ها می باشد. در هنگام انتخاب، سروری را اتنخاب کنید که ار نرم افزار های Update شده استفاده کند و داراری firewall و پشتیبانی قوی باشد.
استفاده از درگاه SSL: از این پروتکل برای ایمن سازی در هنگام ارسال و دریافت داده ها بین مرورگر ها و سرورها استفاده کنید چرا هکر ها به این داده های مهم که ممکن است شامل حساب های بانکی به همراه گذرواژه هایشان باشد علاقه زیادی نشان می دهند.
BackUp گیری: هر از چندگاهی از سایت خود و پایگاه دادهای سایت یک BackUp تهیه و نگهداری نمایید تا در مواقع ضروری و زمانی که اطلاعات از بین رفتن بتوانید با کمترین هزینه این داده ها را دوباره احیا کنید.
94/11/6
10:36 ص


لوگو یا نشانه علامت و نمادیست برای بیان یک عبارت ویا یک مفهوم. لوگو ها نشانه ای برای حضور شخص یا موسسه ایست که آرم متعلق به آن است و توسط تجار، موسسات واشخاص حقیقی برای متمایز کردن خود از دیگران در دید عموم بکار می رود.
چند نکته برای طراحی لوگو:
1. طراحی لوگو باید بیانگر فعالیت و نمایانگر شما باشد. و آن را از لوگو ی شرکت های دیگر متمایز کند. همانند کاری که پرچم برای کشور انجام می دهد.
2. لزومی وجود ندارد که لوگو یا آرم حتما باید دارای تصویر باشد لوگو بسیاری از شرکت ها تنها با نوشته ساخته شده اند. در عین حال می توان از تصویر در لوگو استفاده کرد چرا که یک تصویر خیلی بهتر از نوشته یا نام شرکت در ذهن باقی می ماند. مانند شرکت اپل
3. این باور غلطی است که اگر تصویر مناسبی دارید دیگر نیازی به اسم برند نیست. معروفیت یک آرم تنها با تکرار و تبلیغات فراروان میسر میشود. اگر طراحی لوگو یا آرم شما گرافیکیست لازم است که نام برند یا شرکت در گوشه یا پایین تصویر نوشته شود.
4. طراحی لوگو حتما نباید مربوط به صنعتی باشد که شرکت در آن زمینه فعالیت می کند. چرا که هدف از ساختن لوگو ایجاد تمایز بین شما و دیگر رقبا می باشد.
5. هدف از ساخت لوگو برای تبلیغات و برندینگ بر روی آن است، اگر به زودی لوگوی خود را تغییر دهید این خاصیت را از دست می دهد. این جمله به آن معنی نیست که هرگز آرم خود را نباید تغییر دهید. تغییرات جزئی و به روز کردن لوگو نشانگر پویایی شرکت شما با تغییرات جهانی است.
استفاده از طراحی تخت در لوگو:
طراحی تخت چیست؟
ایده ی طراحی تخت از سادگی عرضه خدمات و راحتی استفاده کاربر شکل گرفته است. در طراحی سایت تخت از سایه ها و گرادیان های رنگی و تکنیک های حجیم ساز استفاده نمی شود و تنها از رنگ های یکدست به همراه فونتهای خوانا در صفحه سایت استفاده می شود.

طراحی تخت برای لوگو
نمونه های از طراحی تخت برای طراحی شرکت ها و برند ها ارائه شده است که جایگزین مدل های پیشین شده اند. یکی از این تکنیک ها که به تازگی در میان طراحان باب شده است سایه بلند (long shadows)است.
در این روش با قرار دادن سایه های بلند در قسمتی از تصویر آن را حجیم و عمقی نمایش می دهد.
در تکنیک طراحی لوگو با سایه بلند زاویه سایه را در 45 درجه قرار میدهیم و طول سایه را 2.5 برابر آن بخش از تصویر قرار میدهیم که در عین حفظ سادگی تصویر باعث ایجاد عمق می شود. برای ایجاد چنین تصویری باید از برنامه ی css3 استفاده کرد در غیر این صورت باید به صورت گرافیکی آن را بسازیم . ساخت تصویر سایه بلند به صورت گرافیکی سایز وحجم لوگو را تا 3 برابر ممکن است افزایش دهد.

امروزه استفاده از طراحی سایه بلند در میان طراحان سایت رواج پیدا کرده اما به نظر نمیرسد این روند ادامه پیدا کند چرا که این مدل طراحی نیز تکراری خواهد شد.
94/11/6
10:36 ص


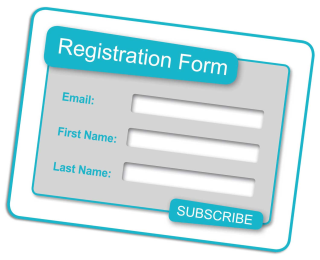
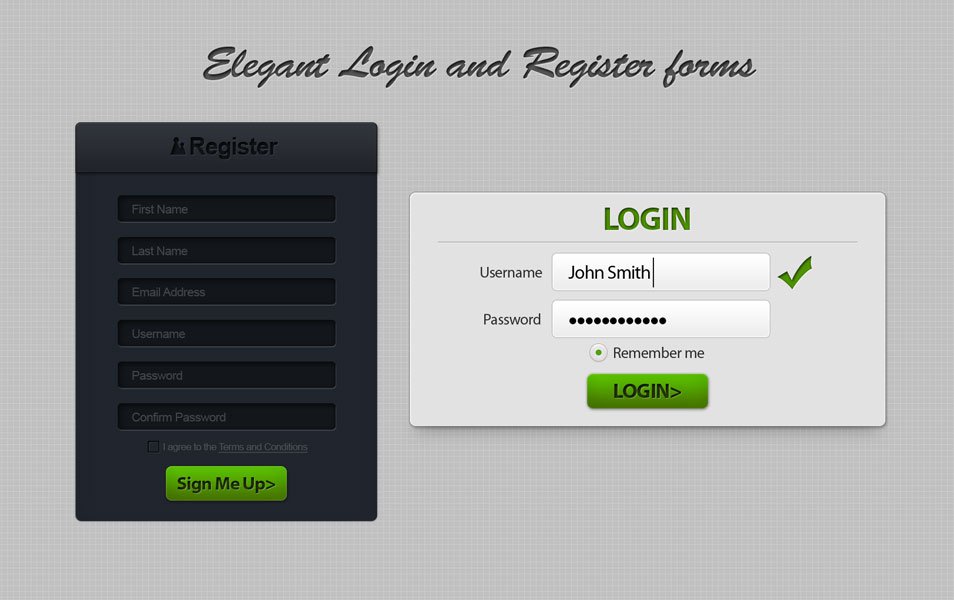
فرم ثبت نام نقش مهم و اساسی در بدست آوردن کامل موفقیت بازاریابی شما خواهد داشت. هر تجارت و بیزینسی مشتریان خود را دارد پس با رعایت اصول فرم ثبت نام در سایت خود بازدهی سایتتان را افزایش دهید. متاسفانه در کشورمان در طراحی سایت توجه زیادی به اهمیت فرم ثبت نامی نمی شود.

طول فرم ثبت نام:
طول فرم ثبت نام نباید بیش از 3 یا 4 سوال را شامل بشود. این تعداد کم سوالات باعث می شود که مشتریان غیر واقعی را در سایت شما افزایش دهد از طرفی دیگر اگر تعداد سوالات را به 7 یا 8 برسانیم برخی از مشتریان که فرصت کافی برای پر کردن فیلد ها را ندارند از دست می دهیم و برخی از مشتریان علاقه ای به گفتن اطلاعات شخصی خود در دنیای مجازی ندارند.
ایجاد اعتماد در کاربران:
فرم ثبت نام در سایت یک راه ارتباطی با مشتری است. برای جلب مشتری و افزایش مشتریانی که در سایت ثبت نام می کنند و فرم را تکمیل می کنند شما می توانید از عبارات مناسب برای تشویق کاربران برای ثبت نام در بخش های مختلف سایت استفاده نمایید.

محل قرارگیری فرم ثبت نام:
بهترین مکان برای قرار دادن فرم ثبت نام در سایت یک فرم کوتاه در قسمت بالا در کنار سایت است. لازم به ذکر است باید به زبان سایت توجه کنیم که اگر EN است فرم را در سمت راست و اگر FA است در سمت چپ قرار دهیم.
94/11/4
11:52 ص


برای طراحی یک سایت گیرا باید به نکات ریز و درشتی توجه کنیم، از فونت و حاشیه گرفته تا محتوا و شکل کلی سایت.
یکی از نکاتی که اهمیت بسیار زیادی دارد و اکثر طراحان حرفه ای به آن توجه می کنند رنگ سایت است. رنگ سایت علاوه بر اینکه باید به گونه ای باشد که چشم نواز باشد و کاربر را خسته نکند باید زمینه کاری که آن سایت در آن فعالیت دارد را در نگاه اول به کاربر بفهماند، باید به گونه ای باشد که کاربر در نگاه اول بتواند حدس بزند که این سایت برای چه خدمتی طراحی شده است.
وقتی کاربر به طور اتفاقی وارد سایتی می شود اولین سوالی که برایش پیش میاید این است که این سایت چه خدمتی ارائه می دهد؟ آیا برای یک شرکت تولیدات صوتی تصویریست؟ آیا برای یک سازمان خدماتیست؟ آیا برای یک برنامه تلویزیونیست؟ و ....
رنگ طراحی سایت تا حد زیادی بیانگر هدف سایت است. برای مثال: استفاده از رنگ نقره ای برای طراحی سایت نمایانگر پیشرفت و تکنولوژی است. رنگ آبی نمایانگر آرامش و امنیت و صلح است. رنگ سفید نمایانگر پاکیزکیست و ....در مقاله روانشناسی رنگ ها و استفاده در طراحی سایت بیشر در باره این مطلب صحبت خواهیم کرد.
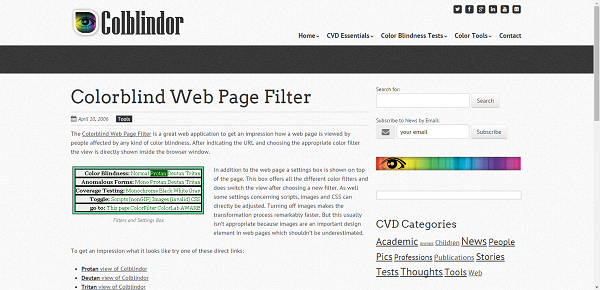
حال که به اهمیت رنگ در طراحی سایت پی بردیم چه خوب است رنگها را از چشم کاربران ببینم تا متوجه شویم آیا آنها می توانند به درستی پیام مارا درک کنند؟!
سایت Colorblind Web Page Filter محیط و رنگ سایت شمارا از دید کاربران بازسازی می کند واین امکان را به شما می دهد تا بررسی کنید همه ی مطالب خوانا و قابل تشخیص هستند یا خیر.

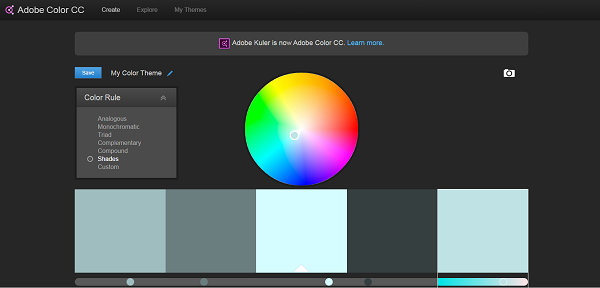
انتخاب ترکیب مناسب رنگ ها برای طراحی سایت:
برای انتخاب ترکیب رنگی مناسب میتوانید از سایت Kuler بهره ببرید. این سایت با توجه به رنگ های موجود در طراحی سایت شما رنگ های جدیدی پیشنهاد می کند.

94/11/4
11:51 ص


چگونه سایت خود را با تکنیک های طراحی ساده زیبا و گیرا کنیم؟
در این مقاله ما قصد داریم چند روش ساده زیبا سازی وب سایت را که باعث تاثیر گذاری بیشتر و جذاب تر کردن سایت می شود را بررسی کنیم که شامل استفاده صحیح از سایه ، گرادیان و تصاویر گرافیکی می باشد.
این جزئیات هر چند کوچک و ریز هستند ولی تاثیر بسزایی در طراحی وب سایت دارند و شکل و ظاهر متفاوتی به سایت می دهند.

1. استفاده از سایه ها برای زیبا سازی طراحی سایت:
سایه (Drop Shadow) از اولین تکنیک های طراحیست که اکثر طراحان از آن در طراحی سایت استفاده می کنند. دو نوع سایه داخلی و خارجی وجود دارد که استفاده از آن باعث می شود که تصویر فرو رفته و یا برجسته شود و به عبارتی دیگر تصویر 3D به نظر می رسد.
توجه داشته باشید که هنگام استفاده از سایه فضای کافی اطراف تصویر وجود داشته باشد و سایه استفاده شده زیادی جلب توجه نکند .این نکته را فراموش نکنید که خاصیت سایه جلب توجه کردن مطلب یا تصویر خاصی که دارای اهمیت است اگر در هر جایی از طراحی سایت از این تکنیک استفاده کنیم دیگر خاصیت و کارایی خود را ندارد.
2. استفاده از گرادیان رنگ برای زیبا سازی طراحی سایت:
روش دیگر استفاده از گرادیان رنگیست . این ویژگی همانند سایه باعث ایجاد عمق و بعد می شود. استفاده از آن باعث می شود شکل یک دکمه ساده را دگرگون و زیبا کند.
گرادیان ساده می تواند خطی یا شعاعی باشد. اگر بخواهیم توجه کاربران را برای به صورت افقی یا عمودی جلب کنیم از گرادیان خطی استفاده میکنیم. اگر بخواهیم توجه کربران را به ناحیه ی خاصی جلب کنیم از گرادیان شعاعی استفاده میکنم. اصولا در قسمتی که ترجیح میدهیم کاربر در بروی آن کلیک کند از گرادیان استفاده می کنیم. لازم به ذکر است استفاده بیش از حد گرادیان باعث شلوغی و سردرگمی کاربر می شود پس باید به طور محدود از آن استفاده شود.


3.استفاده از تصاویر گرافیکی برای زیبا سازی طراحی سایت:
یکی دیگر از روش های طراحی زیبا استفاده از ایکون ها و تصاویر گرافیکیست که نه تنها وب سایت را گیرا و شکیل می کند بلکه باعث استفاده ی راحتر و قابل درک تر برای کاربران می شود . توجه داشته باشید که استفاده زیاد از ایکون ها زمان بارگیری صفحات را افزایش و سرعت سایت را کاهش می دهد. به هنگامه استفاده از ایکون ها باید توجه کنیم که تصاویر مرتبط با هدف خاصی که برای آن در نظر گرفتیم باشند.
![]()