93/11/27
5:7 ع


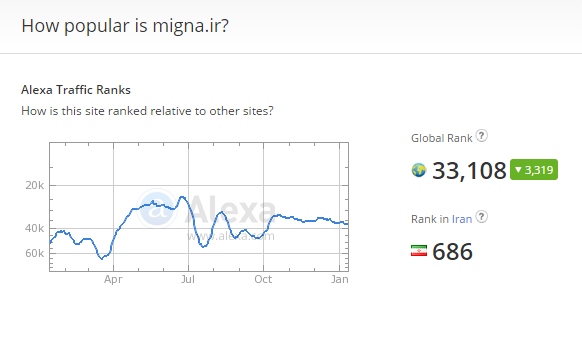
الکسا یک وب سایت آنالیز کننده از سرویس های amazon است که در آدرس www.Alexa.com قابل دسترسی برای عموم است. از طریق آن می توان از اطلاعات کلی میزان ترافیک (تعداد بازدیدکنندگان) و محبوبیت یک سایت مطلع شد. هرچه عدد رتبه بندی به عدد 1 نزدیکتر باشد رتبه وب سایت بهتر وبالاتر می باشد.

کار آمدی الکسا در طراحی سایت :
ممکن است با جواب های متفاوتی درباره ی تاثیر افزایش رتبه الکسا روبرو شوید. بررسی مختصری بر روی کاربر الکسا اجام می دهیم.
عده ای بر این باورند که الکسا کارآمدی ندارد چون این سرویس کاملا دقیق و بر اساس واقعیت نیست و تا حدودی مبتنی بر محاسبات فرضی واحتمالی است. زیرا منبع جمع اوری اطلاعات آن نوار ابزار Alexa toolbar است که بر روی مرورگر ها قابل نصب می باشد. درصد پایینی از کاربران اینترنتی از این نوار ابزار استفاده می کنند و رتبه الکسای وب سایت ها را بررسی می کنند. بطوری که رتبه سایتی که فعالیت خوبی دارد و اکثر کاربران بدون نوار ابزار از آن بازدید می کنند با رتبه ی سایتی که فعالیت متوسطی دارد و اکثر کاربران آن با استفاده از نوار ابزار از آن بازدید می کنند تقریبا یکسان است. با این حال خواسته یا ناخواسته رتبه الکسا جای خود را در میان کاربران باز کرده است. و بسیاری از مدیران هزینه های زیادی برای بالا بردن رتبه الکسا در طراحی سایت شان پرداخت می کنند.
برای اینکه از رتبه سایت خود مطلع شوید به سایت زیر مراجعه کنید:
http://www.alexa.com/siteinfo/migna.ir

7 روش برای افزایش رتبه الکسا در طراحی سایت:
1. Claim Your Site: به الکسا اجازه دهید که برای آنالیز بهتر بتواند به وب سایتتان دسترسی داشته باشد. برای این کار ID الکسا را درheader وب سایت خود قرار دهید.
2.نصب toolbar الکسا: نوار ابزار الکسا را در مرورگر خود نصب کنید و به دیگران و کربران وب سایت خود نصب toolbar الکسا را پیشنهاد کنید.
3. به روز کردن مداوم وب سایت: الکسا از محتوایات تازه وب سایت ها استقبال می کند پس سعی کنید محتوای سایت خود را در هفته 7 تا 10 مرتبه به روز نمایید.
4. کیفیت محتوا: الکسا به مدت زمانی که کاربربان در سایت ها سپری می کنند اهمیت میدهد پس سعی کنید محتوا تازه و منحصر به فرد در سایت خود قرار دهید این کار باعث می شود کاربران مجبور شوند که زمان بیشتری برای جستجو بیشتر در سایت شما سپری کنند.
5.لینک بیلدینگ: یکی از راهای لینک بیلدینگ پیوند محتوا می باشد یعنی تبادل از بک لینک ها با بلاگ ها. شما می توانید با قرار دادن حداقل یک یا دو پست با کیفیت در هفته با وب سایت هایی که پیج رنک گوگل آنها بالای 3 می باشد رنکینگ آلکسا وب سایت را افزایش دهید چرا که مجموعه لینک ها با افزایش رتبه الکسا ارتباط مستقیم دارد.
6. اظهار نظر در وبلاگ: هرگز در اظهار نظر کردن در وبلاگها زیاد روی نکنید چرا که ممکن است گوگل شمارا اسپم کند. پس در پست تان از کلمات کلیدی عاقلانه بهره ببرید. تا رتبه الکسا شما پیشرفت چشمگیری کند.
7.Go for Alexa-pro: برای افزایش رتبه الکسا از شبکه های اجتماعی و لینک های شبکه های اجتماعی همانند فیس بوک، توییتر، گوگل پلاس استفاده کنید.
93/11/27
5:7 ع


CTA مخفف Call To Action است. همانطور که از نامش مشخص است هدف این تکنیک اینست که کاربر را تشویق به کلیک بر روی دکمه CTA می کند تا فعالیت مورد نظر انجام شود. CTA ها در بنرها ، وب سایت ها و خبرنامه ها کاربرد دارد.
بعنوان مثال در سایت Mozila از کاربر می خواهد که مرورگر FireFox را دانلود کند و برای تشویق از کلمه ی Free (رایگان) در طراحی سایت خود استفاده کرده است.

در طراحی سایت Call To Action ها را در کجا بکار ببریم؟
اولین سوالی که برای طراح سایت بوجود میاید این است که محل مناسب قراردادن CTA کجای صفحه سایت، بنر ویا خبر نامه است!
بهترین جا که کاربر بیشترین فوکوس و تمرکز را دارد در ابتدا صفحه در وسط یا مرکز آن است. به نمونه ی زیر توجه کنید:
در سایت هایی که زبان آن ها انگلیسی هستند بهتراست CTA را در سمت چپ قرار دهیم و در سایت هایی که از زبان فارسی استفاده شده است CTA را در سمت راست قرار دهید.

چگونه Call To Action خود را گیرا و تاثیر گذار کنیم؟
متن یا عبارتی که برای CTAها بکار میبریم بسیار حائز اهمیت است. در کشور ما اکثر طراحان از عبارت "اطلاعات بیشتر" استفاده می کنند که تاثیر گذاری چندانی ندارد.
برای انتخاب عبارت مناسب برای CTA ابتدا باید مقدمه و زمینه کلیک کردن روی CTAتان را فراهم کنید.
با پاسخ دادن به این پرسش "کسب و کار شما چه خدماتی را به کاربران ارائه می دهد؟" برای موثر واقع شدن CTA کافیست در یک عبارت ویا جمله خدماتی را که عرضه می کنید شرح دهید.

نکاتی که به هنگام استفاده Call To Action در طراحی سایت باید رعایت شوند
- اندازه ی CTA باید بزرگ باشد تا هدف درخواست انجام فعالیت که جلب توجه کاربر است محقق شود.
- فضای کافی برای CTA در نظر بگیرید زیرا شلوغ کردن صفحه کاربرد CTA را از بین میبرد. پس ترکیب مناسبی بین CTA و دیگر الملن های صفحه ایجاد کنید.
- CTA را در ابتدا و بالای صفحه قرار دهید تا کاربر بدون اسکرول کردن به پایین صفحه آن را مشاهده کند.
- یکی از عوامل مهم و تاثیرگذار برای جلب توجه CTA استفاده از تضاد رنگی است.برای این کار می توانید از رنگی مخالف رنگ زمینه برای متن ویا دکمه خود استفاده کنید.
- استفاده از جلوه خاص پس از قرارگیری ماوس بر روی CTA یکی دیگر از اقدامات جلب توجه است. مانند تغییر رنگ دکمه به هنگام قرار دادن ماوس بر روی دکمه یا متن.
- شکل اغلب CTA ها مستطیل شکل است در صورت استفاده از تصاویر گرافیکی از تصاویری استفاده کنید که دارای گوشه های گرد و خمیده باشد. گرافیک هایی که دارای گوشه های تیز هستند کاربر را به یاد تبلیغات می اندازد و نرخ کلیک را کاهش می دهد.
- استفاده از جهت ها و فلش ها برای جلب توجه بیشتر CTA
- در CTA بیشتر بر روی متن توجه کنید تا گرافیک! تحقیقات نشان می دهند که کاربران محتویات متنی را بیشتر از محتویات گرافیکی می خوانند.
- ترجیحا و تا حد امکان از چند CTA در صفحه استفاده نکنید. در صورت استفاده از چند CTA در طراحی سایت آنها را اولویتبندی کنید. آنهایی که مهمترند را از لحاظ اندازه بزرگتر و از لحاظ مکان در موقعیت بالاتر قرار دهید.
بهترین رنگ برای Call To Action چه رنگی است؟
قرمز: رنگ قدیمی CTA ها که باید همراه با اخطار استفاده شود.
زرد: اولین رنگی که کاربران میبینند و اخطار را به صفحه شما می آورد و کاربران را جذب می کند.
نارنجی: ترکیبی از فعالیت رنگ زرد و قرمز است. بهترین رنگ برای ساختن CTA های قوی.
آبی: بازدید کننده در کار خود تجدید نظر خواهد کرد.
سبز: ساده ترین رنگ برای چشم. برای قسمت نظرات مشتریان ممکن است اما نه برای CTA ها.
سفید: بقیه رنگ ها را برجسته نمایش می دهد و CTA شما را از بین میبرد.

93/11/27
5:7 ع


شاید همگی شما کلمه مدیریت محتوا را شنیده باشید. سیستم مدیریت محتوا بخشی از یک سایت می باشد که طراحان سایت برای کنترل داینامیک بخش های محتوایی سایت های طراحی شده، آن را ایجاد می نمایند تا به راحتی بتوان محتوای قرار گرفته بر روی سایت از قبیل عکس ها، متن ها، منو ها و... را کاربران تغییر دهند و یا ویرایش نمایند و حتی محتوای جدید ایجاد نمایند.
البته این سیستم مدیریت محتوا برای وب سایت های داینامیک در نظر گرفته می شود. زیرا وب سایت های استاتیک را فقط از طریق کد نویسی می توان تغییر داد و مهمترین فرق یک وب سایت استاتیک و داینامیک، در مقوله پویا بودن و داشتن مدیریتی برای ویرایش محتوای آن می باشد.
البته مسلئه داینامیک بودن و ویرایش که در اینجا گفته ایم مربوط فقط به محتوای سایت می باشد و برای اضافه کردن ماژولی خاص نیاز به دانستن علم طراحی سایت می باشد، زیرا برای تغییرات قالبی و ساختاری ، سیستم مدیریت محتوای گفته شده کاربردی نخواهد داشت.
البته امروزه بسیاری از سیستم های مدیریت محتوا آماده یا cms های آماده یا اپن سورس در دنیا طراحی شده اند که با یادگیری آنها بسیاری از تغرات را در یک سایت می توان انجام داد. البته با توجه به معایب بسیار زیاد این cms های آماده ، استفاده از آنها برای طراحی سایت کار بسیار اشتباهی می باشد؛ مخصوصا اگر ما قصد بهره برداری از وب سایت را داریم و می خواهیم در سرچ کلمات خود در موتور های جست و جو رتبه خوبی پیدا نماییم و از این طریق به بازاریابی اینترنتی در مبحث تجارت الکترونیک دست پیدا نماییم، استفاده از سیستم های مدیریت محتوا آماده، کار ما را دچار مشکل خواهد کرد و هرگز به این مهم دست پیدا نخواهیم کرد؛ همچنین امنیت پایین وب سایت های طراحی شده با cms های آماده یکی از عیب های بزرگ این طراحی سایت می باشد.
اما امروزه بسیاری از شرکت های طراحی سایت معتبر برای مدیریت محتوای وب سایت های خود، یک سیستم مدیریت محتوا ایجاد می نمایند تا مشتریان آنها به راحتی بتواند هر تغییری که نیاز دارند در محتوای سایت ایجاد نمایند همچنین امنیت بالای این نوع طراحی سایت نکته مهم دیگری ست که این روش طراحی سایت دارا می باشد.
ضمنا تظمین می نمایید که استفاده از طراحی سایت های حرفه ای و استفاده از مدیریت محتوای آنها برای ایجاد محتوا در سایت می تواند سایت شما را به یکی از قوی ترین وب سایت های فعال در زمینه تخصصی خود تبدیل نماید که این یعنی دست پیدا کردن به بازاریابی اینترنتی و رسیدن کلمات کلیدی وب سایت شما به رتبه های نخست موتور های جست و جو گر و جذب مشتریان فراوان، که تنها با طراحی سایت حرفه ای امکان پذیر می باشد.
93/11/27
5:7 ع


طراحی صفحه ی درباره ی ما یا درباره ی شرکت از جمله نکاتی است که طراحان سایت کشورمان به آن اهمیت نمی دهند. در اغلب این سایت ها مطالبی خسته کننده و زیاد و یا کم و ناقص در قسمت درباره ی ما وجود دارد. بیشتر تمرکز طراحان سایت بر روی خدمات و محصولات است و می پندارند که کاربران نیز مانند آنها هستند. این فرضیه زمانی صحیح است که کاربر به مشتری تبدیل شود.
امروزه برندها و شرکت های بنام در بر قراری ارتباط با مشتری و ایجاد شناخت عالی عمل کرده اند و رمز موفقیت آنها طراحی مناسب صفحه ی درباره ی ما و تماس با ما در طراحی سایت بوده است. چرا که توجه به ارائه بهترین خدمات توجه آنها را به این دو صفحه پراهمیت کم نکرده است. همانند شرکت ماکروسافت و اپل.

مشتریان به چه چیزی اهمیت می دهند؟
کاربران برای رفع نیاز خود به سایت شما مراجعه می کنند و شما بایستی نیازهای آن ها را دریابید. بعنوان مثال کاربر برای یافتن یک طراح سایت مناسب علاوه بر نمونه کارها به مدرک تحصیلی، خلاقیت طراح نیز توجه می کنند که برای یافتن پاسخ به پرسش های خود به صفحه ی درباره ی ما و درباره ی شرکت مراجعه می کنند.
استفاده از ادبیات مناسب
هدف از ساختن یک صفحه ی درباره ی ما شناخت مشتری و زمینه ی فعالیت و خدمات عرضه کننده و از همه مهمتر ایجاد حس اعتماد در مشتری است. پس از ادبیات مناسب و گویا باید بهره ببریم.
درباره ی ما نباید شامل تبلیغات باشد
در این بخش می خواهیم شرکت و یا برند خود را معرفی کرده و اهداف کلی شرکت بیان کنیم و برتری شرکت خود را به مشتری بفهمانیم برای داشتن یک درباره ی ما قوی به هیچ عنوان نباید تبلیغات داشته باشیم.
استفاده از تصاویر
استفاده از تصاویر مانند عکس های پرسنل و مدیران، محیط شرکت، کارخانه، همایش و نمایشگاه ها که در آن حضور داشته اید می توانند در جذب اعتماد مشتری موثر باشند.
معرفی مشتریان شاخص
معرفی مشتریان و بیان اظهار نظراتشان در باره ی نحوه ی عملکرد شرکت در بخش درباره ی ما می توانید اعتماد مشتریان بیشتری را به برند خود جلب کنید.
93/11/18
3:24 ع


شرکت Microsoft که در زمینه کامپیوتر فعالیت گسترده ایی دارد، و اکثر برنامه های کاربردی در این زمینه را تامین می نمایید، فناوری برای طراحی سایت تولید کرده است که Microsoft .NET Framework نام دارد.
برای کار کردن با این فناوری و طراحی سایت، باید تجربیات زیاد و دانش کافی کسب نماییم. همچنین یک طراح سایت برای طراحی قالب سایت خود و گرافیک بهتر و زیباتر سایت خود، باید با نرم افزار های گرافیکی مثل فتوشاپ آشنایی کافی داشته باشد.
طراحی سایت امروزه با آمدن نرم افزار های آماده برای طراحی، البته امری آسان تر نسبت به گذشته شده است. حتی برای راه اندازی بسیاری از وب سایت ها دیگر نیاز به نوشتن حتی یک خط برنامه نیست، که البته اینگونه سایت ها امکانات محدودی خواهند داشت؛ حتی محدود تر از یک وبلاگ!
پس بهتر است اگر می خواهیم طراحی مناسبی سایت مان داشته باشد، طراحی آن را به شرکت های معتبر طراحی سایت بسپاریم. از جمله ی معروف ترین شرکت های طراحی سایت، شرکت طراحی سایت گسترش و پردازش مبنا (sitedesign-co.com) را می توان نام برد که با استفاده از بهترین ابزار و نیروها در طراحی سایت در کشور عزیزمان ایران قدم برداشته است.