92/11/15
1:0 ص


در تعریفی کلی، در دنیای اینترنت، الکسا را اینطور معرفی کرده اند:
شرکت الکسا اینترنت، واقع در کالیفرنیا و از شرکت های زیر مجموع? شرکت عظیم آمازون میباشد که وظیفه اش ارائ? سرویسی تحت عنوان اطلاعات ترافیک وب عنوان شده است.
ما در این جستار، به بررسی قسمت هایی از الکسا به خصوص تولبار الکسا میپردازیم.
نحو? امتیاز دهی و یا رنکینگ سایت الکسا، بر مبنای یک تولبار ساده است که کاربران مرورگرهای اینترنت اکسپلورر، فایرفاکس و گوگل کروم می توانند آن را نصب و امکانات آن استفاده کنند. امکاناتی که تولبار الکسا به استفاده کنندگانش میدهد، به طور کلی در 4 دسته بندی قرار میگیرند:
√ اعتبار ترافیک الکسا: می توانید ببینید که یک وبسایت چقدر معروف و مورد توجه است.
√ پیوندهای مربوطه: نزدیک ترین وبسایتی که مربوط به آنچه که در حال دیدن هستید را به شما معرفی میکند.
√ راه بازگشت: می توانید چگونگی یک وبسایت را در گذشته ببینید.
√ تحلیل جستجو: امکان این را دارید که ببینید چه عباراتی، در نتایج جستجوها به سایت شما ترافیک میفرستند.

کاربران و به خصوص وبمسترانی که این تولبار را بر روی مرورگر خود نصب کنند، از این 4 دسته و سایر امکانات خوب الکسا به رایگان بهره خواهند برد.
اصولا بسیاری از کاربران از نصب هرگونه تولباری بر روی مرورگرهایشان خودداری میکنند. چراکه تولبارهای بسیار زیادی تنها برای تبلیغات بر روی مرورگرها نصب میشوند، بسیار آزاردهنده و گاها مخرب هستند. حتا همین تولبار الکسا با اعتباری که کسب نموده تا سال 2005 تنها 10 میلیون بار دانلود شده است. همچنین این تولبار توسط سپر مدافع شرکت مایکروسافت برای اینترنت اکسپلورر نسخ? 7، به عنوان مالور، نشانه گذاری شد.
با هم? این اوصاف، تولبار الکسا در حیط? کاری خود به عنوان خالق امتیاز دهی و شماره بندی وبسایت های دنیا بر اساس دسته بندی گوناگون شناخته و به خوبی استفاده می گردد. تولباری که در کمک کردن به سئو، موتورهای جستجو و بهینه سازی وبسایت ها نقشی اساسی ایفا کرده و همچنان به این نقش به صورت پررنگ و بی رقیب ادامه می دهد.
92/11/14
1:0 ص


تقریبا یک ماه دیگر می شود یک سال از زمانیکه شاهد آخرین آپدیت تولبار پیج رنک گوگل بودیم. + +
این ذات تکنولوژی است که حتا بهترین سرویس ها بیایند و در اوج به یک باره ناپدید شوند. همانطور که بخش فیدخوان گوگل -گوگل ریدر- آمد و پس از مدت ها دیگر نبود. و همانطور که از ابتدای سال 2014 پیش بینی هایی از همه سو بر کاهش اعتبار و جمعیت فیسبوک می شود. پیش بینی هایی که حتا اگر تبلیغاتی باشند و نوید افول فیسبوک در سالهای 2017 تا 2020 را بدهند، باز هم این امکان وجود دارد و همیشه حتا بهترین ها هم پایدار نخواهند بود.

در مثالی دیگر و ملموس تر برای ایرانیان، اتاق های گفتگوی نرم افزار پیام رسان یاهو را شاهد بودیم که دیگر نشانی از اتاق های یاهو نیست.
اما از این بحث ها که بگذریم، به موضوع پیج رنک و تلاش های اکثر وبمستران جهت طراحی و به روز رسانی برای چند ربات گوگل و نه مخاطبین، باز میگردیم.
تکلیف کسانی که سالها برای گوگل سایت ایجاد کردند تا گوگل با سخت گیری فراوان و بر اساس ضوابط و قوانینش که آن را الگوریتم می خوانند، نمره ای به نام دامنه و صفحات سایت مورد نظر بدهند چه خواهد شد؟ اکنون که پیج رنک نیست و الگوریتمی بس منضبط تر به نام مرغ مگس خوار آمده تا تمامی وبسایتهایی که به وضوح کپی کاری می کنند را جریمه کند، چه بر آنانی خواهد آمد که نه هم? تلاش خود را برای گوگل کرده اند و نه تقلب و فریب در کارشان بوده است؟
این موضوع خیلی پیچیده نیست. پیشتر در مقاله با عنوان "تاثیر محتوای تکراری بر سئو"، به صورت کلی تر به این موضوع نگاهی داشتیم. 
پس از خداحافظی اعلام نشده و شاید موقت پیج رنک و آغاز فعالیت قدرتمند الگوریتم مرغ مگس خوار، وبمستران به 2 دسته کلی تقسیم خواهند شد. 1- آنانی که متقلب و فریب دهنده بودند؛ 2- آنانی که محتوای جدید، مفید و غیر تکراری تولید کردند! انتشار الگوریتم مرغ مگس خوار، تاکیدی است بر اهمیت گوگل به محتوای جدید و غیر تکراری (کپی نشده) و همچنین جریم? کپی کاران و متقلبین. همچنین جریمه کنند? پاپ آپهای مزاحم و تبلیغاتی و مواردی از این دست که در مقالات مختلف در ارتباط با آخرین آپدیت الگوریتم گوگل توضیح داده شده و در آینده نیز در این باره مقالاتی برای علاقه مندان منتشر خواهد شد.
در این صورت افرادی که به موازات سئوی سفید، به نظر کاربران و مخاطبین دیگر نیز احترام می گذارند و کار جدیدی را ارائه میدهند، مورد توجه خزندههای تحت فرمان الگوریتم دسامبر 2013 قرار گرفته و سایرین منهای جریمههای متفاوت که در مقال? واکنش دستی (Manual Actions) توضیح دادیم، شامل جریمههای دیگری نظیر عدم نمایش وبسایتشان در نتایج جستجوهای گوگل خواهند شد.
در پایان یادآور می شویم که حتا اگر پیج رنک گوگل، تصمیم بگیرد پس از 1 سال خود را به روز نماید، باز هم تولیدکنندگان محتوا نه تنها در اولویت هستند که در بیشتر اوقات، تنها سایت ها و وبلاگ هایی نمایش داده خواهند شد که محتوایی را برای اولین بار منتشر می کنند؛ آنهم اکنون که مرغ مگس خوار، بزرگترین ضد اسپمر در حیط? خود شناخته میشود. ادغام این الگوریتم و پیج رنک، تولد و حمایتی بی سابقه از تولید کنندگان و مرگ و پایانی برای سارقین زحمات دیگران اعم از ربات و انسان خواهد بود. همانطور که زمان مرگ این جریان وقتی که شناسایی تگها هوشمند (و بی اعتبار از نظری دیگر) شدند، فرا رسید.
92/11/14
1:0 ص


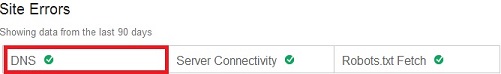
دلایل زیادی وجود دارد که دسترسی ربات گوگل به صفحات و یا کل یک سایت محدود و یا کاملا قطع شده باشد. یکی از این دلایل می تواند تنظیمات DNS دامین یا ایجاد مشکلاتی در سرور سایت باشد. این قبیل اتفاقات میتواند به Seoی سایت شما آسیب بزند و در موارد بسیاری، موتور جستجوگر و ربات گوگل نتواند صفحات سایت را ایندکس کند.

92/11/13
1:0 ص


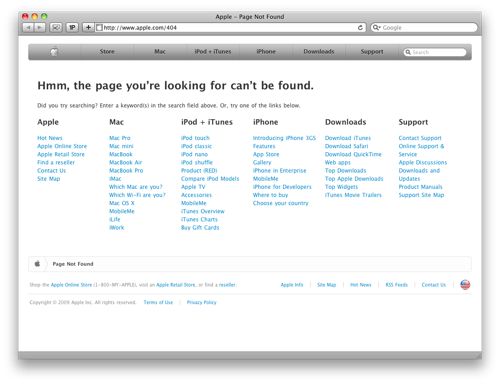
گوگل محتوای مختلف را از طریق لینک های یک صفحه به صفح? دیگر پیدا میکند. عموما یک پیام خطای "یافت نشد" (معمولا یک پیام با کد HTTP 404) زمانیکه گوگل تلاش می کند تا صفحه ای را ایندکس کند، و صفح? سایت به ربات جستجوگر برگشت میزند نمایش داده می شود، چراکه در هر صورت شما یا لینکی را پاک نموده و یا بدون جهت دادن به صفحه ای جدید تغییر نام داده اید. شاید هم به خاطر اینکه در تایپ لینک مورد نظر خطا داشته اید!


92/11/11
1:0 ص


با گسترش تلفن های همراه هوشمند در بازار، این بازار سهم بیشتری را اکنون به خود اختصاص داده است. حالا این بسیار مهم است که وبسایتها یک نسخ? موبایل هم برای صفحاتشان داشته باشند؛ یک نسخ? خاص که صفحاتش کوچکتر و سریع لود شود. همچنین جایگزینی پاسخگو برای کاربران تلفن همراه در مقابل نسخههای سنتی و قدیمی باشد.

آیا در چشمان گوگل، تفاوتی میان طراحی واکنشگرا و نسخ قدیمی موبایل سایتها وجود دارد و در سئو موثر است؟ خوشبختانه بله! مهندس ارشد گوگل -مت کاتس- در یک ویدیویی که از وی منتشر شده، نگاهی به این موضوع داشته است.
در ابتدا، بسیاری از مردم میپرسند که اصولا طراحی واکنشگرا چیست. خب این یک موضوع کمابیش جدید است و حتا بسیاری از وبمستران اطلاعات دقیقی از این نوع طراحی ندارند.
به گفت? مت کاتس "طراحی واکنشگرا تنها بدین معنی است که همانطور که یک سایت با یک مرورگر دسکتاپی (کامپیوتری) کار میکنند، همانطور میتوانید به نسخ? موبایل دسترسی داشته باشید. تنها، صفحات و همه آنچه که در وب میبینید تغییر سایز داده و سایز صفحه بر اساس صفح? مانیتور تلفن هوشمند شما تغییر خواهد کرد.
اما کدام؟ طراحی واکنش گرا یا موبایل سایت؟
قطعا این دو برای گوگل متفاوت است و جستجوگر آن نیز نسخه های واکنشگرا (قالب بندی با صفح? دسکتاپ، موبایل هوشمند و تبلت ها) را به نسخه های موبایل سایت، تبلت سایت و نسخه های دسکتاپی بیشتر ترجیح میدهد.
به معنای دیگر ، هرچه وبسایت و محتوای شما به صورت بهینه برای دستگاه های موبایل طراحی شده باشد، رتبه بالاتری برای کاربران آن دستگاه دارد. این موضوع به خوبی حس می شود که نمایش سایت های بهینه نشده و ضعیف در دستگاه های موبایل پارامتر مناسبی برای گوگل محسوب نمیشود.
برای ایجاد یک سایت واکنشگرا، نیاز است تا با داشتن دانش کدنویسی CSS تنها با چند خط کد، سایت خود را واکنشگرا نمایید. چراکه تفاوتی میان کدنویسی میان سایتهای دسکتاپی با سایتهای واکنشگرا نیست و با یک نوع کد نوشته میشوند.
تنها باید مسیر جستجو و خزیدن رباتهای گوگل را برای سایت واکنشگرای خود باز بگذارید. برای انجام این امر نیاز است تا محدود کننده های فایل Robots.txt را از میان برداشته و کدهای مورد نظر را در قالب سایت بگنجانید تا رباتها ضمن جستجوی بدون محدودیت در میان سایت شما، به راحتی سایت اصلی را از سایت واکنشگرا تشخیص دهند.
هنوز فکر می کنید وقت سئو و بهینه سازی وبسایت برای تلفن های هوشمند نرسیده است؟


